
Servidor Web: Ubuntu Server + Virtualmin + Nginx
Bienvenidos a este Nuevo tutorial, vamos a instalar un servidor Web en una VPS o un servidor fisico utilizando el panel de Control virtualmin y nginx como reemplazo de Apache.
Nginx viene arrasando en el mercado gracias a su muy buen rendimiento sirviendo contenido estático, Apache aun siendo más completo queda muy atrás en este sentido destacándose más como servidor de contenido dinámico, si utilizas una VPS tienes los recursos limitados así que no puedes darte el lujo de que Apache devore tu preciada memoria RAM.
Antes de comenzar debes saber que la decisión de cambiar de servidor http(porque virtualmin viene con Apache por defecto) debe ser de acuerdo a tus necesidades, en mi caso en particular necesito alojar sitios WordPress… te preguntaras ¿Por qué cambiar si WordPress genera contenido dinámicamente y Apache es lo recomendado para este tipo de contenido?
Es verdad que WordPress genera su contenido de forma dinámica sin embargo es muy recomendable utilizar plugins de cacheo para optimizar tu instalación. Personalmente uso WP Super Cache en todas mis instalaciones.
Talvez te puede interesar este otro tutorial:
[link] Como mejorar el rendimiento de tu WordPress para que cargue mas rápido(WP Super Cache) [/link]
WP Super Cache genera paginas estáticas y las guarda en cache para entregarlas de forma más rápida la próxima vez que acceda un usuario, y aquí es donde entra nginx con su excelente gestión de memoria al momento de entregar este tipo de páginas.
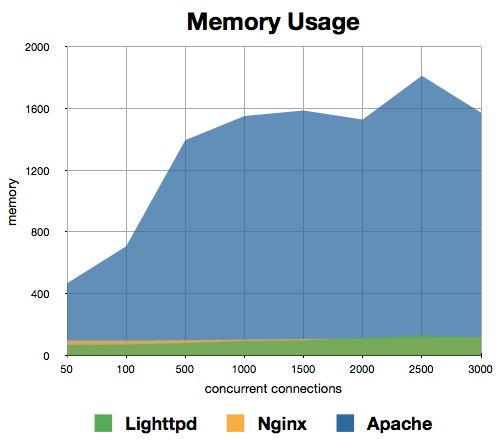
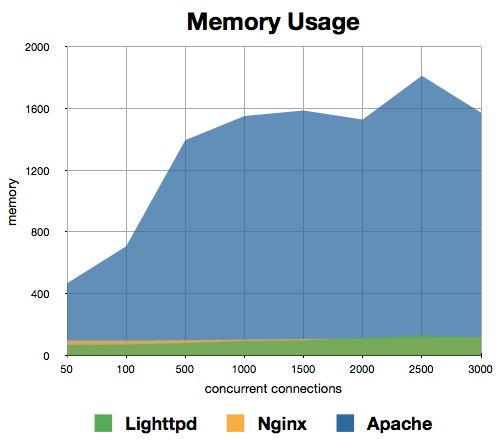
Gráfico de Uso de memoria probando conexiones concurrentes:

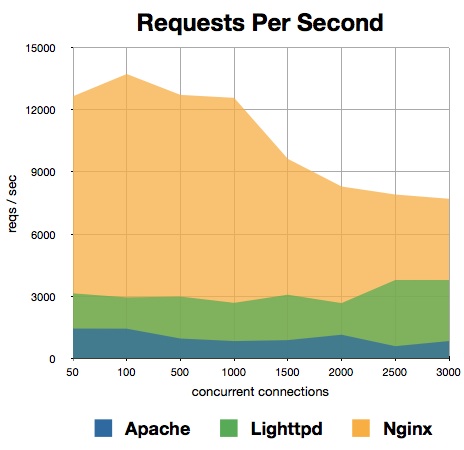
Gráfico de manejo de peticiones por segundo usando conexiones concurrentes:

Instalar en VPS: Ubuntu Server + Virtualmin + Nginx
Vamos a partir de la base de un sistema operativo limpio, en mi caso estoy usando Ubuntu server 14.04 pero los mismos comandos funcionan para Debian.
Es recomendable utilizar la versión “minimal” del SO ya que de esta manera el instalador de virtualmin pueda manejar sus propios repositorios de paquetes.
Vamos a ir por pasos:
1. Actualizar el sistema
[startCodeBlock]# apt-get update
# apt-get upgrade[endCodeBlock]
2. Ahora pasamos a la carpeta temporal, descargamos e instalamos el script de instalación de virtualmin
[startCodeBlock]# cd /tmp
# wget http://software.virtualmin.com/gpl/scripts/install.sh
# sh ./install.sh[endCodeBlock]
[info]Si no te reconoce el adaptador de red no te preocupes. Esto sucede porque en las VPS el nombre del adaptador no es el común en linux(eth0), te pedirá un nombre el cual lo puedes encontrar con el comando ifconfig default y normalmente sera vnet0. (Para recuperar este nombre puedes abrir otra sesión de SSH. [/info]
3. El instalador descarga y configura automáticamente todo lo necesario Apache, mysql, php, servidor de correo, etc, una vez terminado puedes acceder a tu panel de control usando la IP de tu vps:
[startCode]https://123.456.123.456:10000[endCode]
Nos pedirá configurar algunos parámetros básicos que debemos elegir de acuerdo a nuestras necesidades, también te recordara que debes configurar la IP de tu nuevo servidor.
[info] Si mailman te da problemas y en caso de no necesitarlo puedes simplemente desactivarlo. [/info]
Instalación de nginx en reemplazo de Apache
[warning]Antes de continuar asegúrate de no haber configurado ningún sitio con virtualmin, si estas haciendo la instalación desde cero siguiendo las instrucciones de arriba puedes continuar sin problemas.[/warning]
Los siguientes comandos los debemos realizar mediante SSH.
1. Vamos a cerrar y desactivar Apache:
[startCodeBlock]# /etc/init.d/apache2 stop
# update-rc.d apache2 remove[endCodeBlock]
2. Instalamos el servidor Web nginx:
[startCodeBlock]# apt-get install nginx [endCodeBlock]
3. Iniciamos el servidor Web nginx:
[startCodeBlock]# /etc/init.d/nginx start [endCodeBlock]
4. Instalamos el plugin de nginx para virtualmin junto con el plugin para SSL:
[startCodeBlock]# apt-get install webmin-virtualmin-nginx webmin-virtualmin-nginx-ssl [endCodeBlock]
5. Ingresa a virtualmin via web y dirigete a “System Setings” –> “Plugin & Features” y desactiva lo siguiente:
- Apache Webserver
- SSL Website
- DAV login
- Webalizer Reporting
- AWstats Reporting
- Mailman
- Protected Directories
- Subversion repositories
6. Activa lo siguiente:
- Nginx Website
- Nginx SSL website
7. Ahora ingresa a «Webmin» -> «System» -> «Bootup and Shutdown» y desactiva apache2 en caso de seguir activado.
Algunas recomendaciones:
[info]Puedes cambiar el puerto de Webmin, para hacerlo ve a Webmin > Configuración de Webmin y en Puertos y Direcciones cambio el puerto 10000 por el que quieras.[/info]
[info]Si instalaste la version minimal del sistema operativo talvez quieras descargar el editor de texto NANO, personalmente lo considero mas facil de utilizar que VI, para hacerlo simplemente escribe en la linea de comandos: sudo apt-get install nano[/info]
La Interfaz de Webmin/virtualmin no es muy atractiva visualmente, puedes mejorarla con el siguiente Tema:
[link]https://github.com/qooob/authentic-theme[/link]
Si tienes un error de de DNS con 127.0.0.1 cada vez que inicias tu servidor VPS es porque tu proveedor sobrescribe tu archivo /etc/resolv.conf cada vez que reinicias, para solucionar esto debes hacer que al levantar se establezca 127.0.0.1 como nameserver.
[startCodeBlock]# nano /etc/rc.local file:
echo nameserver 127.0.0.1 >> /etc/resolv.conf[endCodeBlock]
Hasta este punto cambiaste hiciste el cambio de apache2 por nginx como servidor http de tu vps o servidor dedicado, para usarlo como servidor de producción todavía te faltan muchas consideraciones de seguridad pero esto es un buen comienzo.
Cualquier duda o problema puedes usar los comentarios!
Tratare de contestar lo mas rápido posible!
Hasta la próxima!